Oleksandr Kryvonos 2022-05-30 22:32:12 Jason Morris 2022-05-31 14:15:56 Would be very interested to hear about your experience with Patreon as a developer, ponder you have something to share.
Oleksandr Kryvonos 2022-05-31 15:44:13 nothing really interesting, workflow to register is pretty easy, like registering your first email
Jimmy Miller 2022-05-31 14:14:00 This isn’t super “futuristic” but it is work that I did in my spare time that I’m proud of and I think points in a general future direction. I even end the tweet thread with a meta note about the future.
I spent my spare time building a visualizer for the new ruby JIT named YJIT. You can check the thread for details, but I did this primarily as a learning experience and it was a great one. I think all code bases deserve a visualization. But today those are hard, hence my meta note.
Here I’ll be more direct on the meta point. I think visual programming is awesome. But we can’t leave all the nice things to new languages or wall gardens like smalltalk. We need environments that let us visualize the workings of existing codebases. I don’t think a one size fits all visualization is ever the answer. We need to be able to build visualizations at a higher level of abstraction for our codebases. We need to be able to see the entities of our codebases and how they relate. We need to be able to keep past values of our running programs around. We need an environment that can help us do this regardless of which language we are in.
In every size-able codebase I work in I make my own bespoke visualizer. But doing that is tedious and relies on extensive experience building frontends. Does it need to be that way? I think not.
twitter.com/jimmyhmiller/status/1531638254264541185
🐦 Jimmy Miller: Ever wanted to watch a JIT compiler do its magic live? (Just me?) Well, here it is. Over the last week I’ve been working a quick little viewer for the ruby YJIT compiler from @Love2Code and folks at @Shopify

Kartik Agaram 2022-05-31 14:58:42 Could you reshare your images and gifs here? Twitter downsamples them too much.
Jimmy Miller 2022-05-31 15:01:09 Yeah I can do that. Also going to be working on a blog post soonish for this work.
Ivan Reese 2022-05-31 16:10:18
We need to be able to keep past values of our running programs around.
This is huge. Remember when Gary Bernhardt wrote a(n) editor that would use past runs to generate a highlighting mode based on the perf of each line of code? Good times.
Nick Arner 2022-05-31 16:07:07 Srini K 2022-05-31 17:17:58 hey FYI link to “rewilding the web” seems to 404. Not sure where issue lies but just thought I’d point it out
Alex Cruise 2022-06-01 16:27:01 oh boy, I could talk for hours about this topic, being old and all
Alex Cruise 2022-06-01 16:27:56 Declarative in the small: exists but only in very small, very weird pockets (pure FP, datalog/prolog)
Alex Cruise 2022-06-01 16:28:37 Why no componentware? Because all nontrivial apps need leaky abstractions, because the actual requirements of the app are never a clean subset of the features of the component
Alex Cruise 2022-06-01 16:34:25 It probably didn’t help that UI frameworks are where componentware really started making claims, and it turns out those are the hairiest hairballs ever haired
Jason Morris 2022-05-31 22:53:18 youtu.be/C8AkqwS_dJQ (5m) Early-stage demo of the new auto-chatbot feature I'm working on in Blawx. Interested to know whether it's a compelling motivation for "rules as code", and why or why not.
Jason Morris 2022-06-01 16:15:44 Specifically, stable model constraint answer set programming, implemented in the s(CASP) library for SWI-Prolog.
Alex Cruise 2022-06-01 16:22:59 oh, it looks like it might be working anyway, it’s just that the right sidebar wasn’t visible
Jason Morris 2022-06-01 16:24:34 Yeah, don't look too hard, or you will see my shame. And jsyk the live demo doesn't have the chatbot yet.
Jason Morris 2022-06-01 16:26:53 The sidebar should really pop open when people click run. Long list of stuff like that to fix, but I'm focused on some proof of concept issues first.
Alex Cruise 2022-06-01 16:31:46 Looks pretty neat anyway! The chatbot interface seems potentially useful but the underlying ideas are cool.
Alex Cruise 2022-06-01 16:32:16 Does the CLEAN markup get automatically translated to rules in any way, or just serve as something more akin to machine-readable doc?
Jason Morris 2022-06-01 16:34:50 I'm skeptical of attempts to auto-generate code from legal text. DataLex had had limited success with a weaker semantics. No one else has shown any progress. Eventually, Blawx might generate a dataset that would be useful for training a ML approach that would maybe get you started?
Jason Morris 2022-06-01 16:35:53 There are also people in Finland working on tech for legal drafters that would annotate the relationship between terms in legislation and ontological concepts say the source, which is a possible approach, but hard to get adopted.
Jason Morris 2022-06-01 16:37:36 And there is LegalRuleML, which is a logical target for attempts to extract rules from legal text. So some of the pieces exist. Just no stack that actually works, yet.
Alex Cruise 2022-06-01 17:33:20 I think this concept might be useful for state machine modeling, not just legal stuff 🙂
Jason Morris 2022-06-01 17:39:52 I bet you're right. The visual code interface has wide applicability. Constraint answer set programming has wide applicability, but less so. I don't know about state machine modeling specifically, but formal verification tasks generally have a tonne of overlap with what s(CASP) is good at. I have often thought one potential use-case would be to generate a set of inputs and corresponding outputs that could be used to verify software built in other languages, for example.
Jason Morris 2022-06-01 17:43:20 If you create an example of state machine modeling in Blawx, send me a link or a pull request. Blawx doesn't have an "export" feature, in this version, yet. (Did I mention the list is long? It's a long-ass list.)
Jason Morris 2022-06-01 17:49:13 Seriously. If you have a better use case, let me know. Startup life is hard enough if your target clients are NOT technologically self-defeating governments that take a year to do security audits of bug fixes. 😡
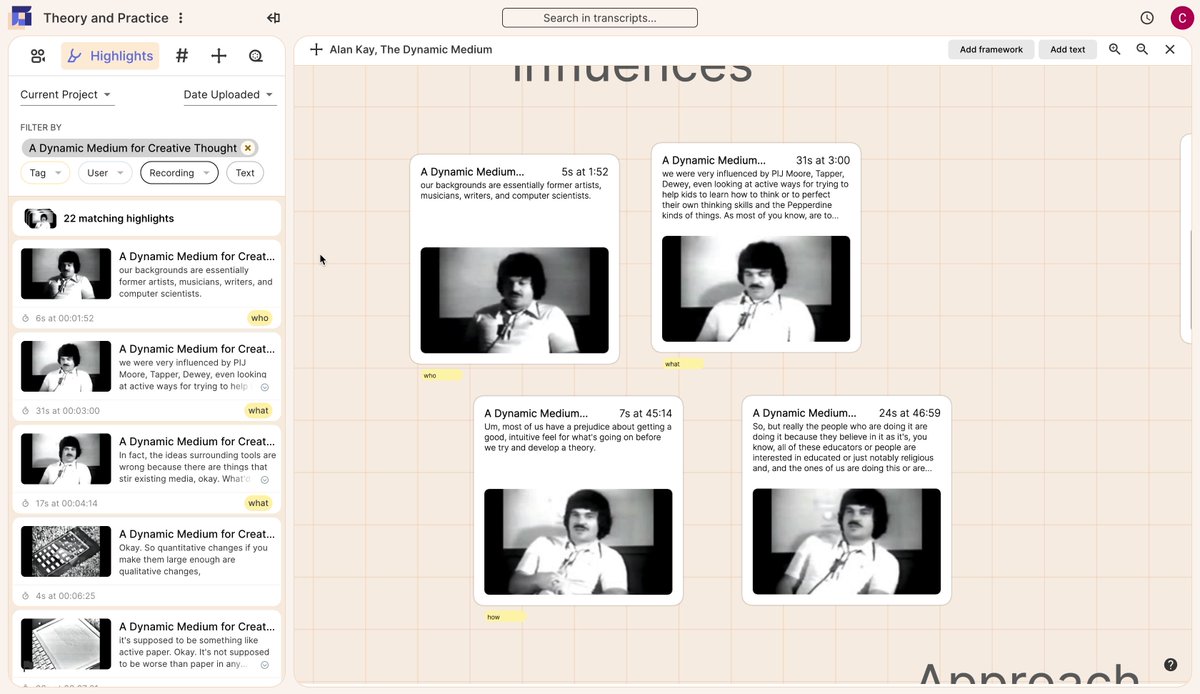
Cristóbal 2022-06-01 21:33:20
🐦 cristóbal: I work on a tool for working with the information in videos called http://reduct.video
We just released "Videoboard," a 2d canvas for storyboarding + clustering. It lets you edit video on an infinite canvas—a “really non-linear” editor.
Some background...

Tom Larkworthy 🕰️ 2021-12-03 08:08:00 Hi, I have built a serverless runtime for observablehq.com called webcode.run. This extends Observable's reactive notebooks to the backend. Its unique features are instant deploys, and it can redirect traffic to your browser, so you can do devtool or console.log debugging against production traffic. It's a unique way of sharing code across frontend and backend.
My aim is to create a serverless environment that is a pleasure to use as a developer. I am really desperate for feedback, so if you give it a go let know the positives and negatives.
Tom Larkworthy 2022-06-02 07:49:01 So I hope to demonstrate the ability for webcode to scale to difficult programs, and to actually improve development readability, by creating a database within webcode.
I want my reference code to exploit the literate programming affordances to create compelling artifacts that are simultaneously interesting to read and actually solve difficult problems. In other words I want to smoosh marketing and development together.
So here is the next component of my 3rd party Firebase compatible realtime database. It's the messaging and storage backend, which is built with causal consistency in mind. If you don't know what causal consistency is, you might find the notebook interesting!
observablehq.com/@tomlarkworthy/redis-backend-1
Kartik Agaram 2022-06-05 17:46:04 I've been building an editor for plain text where you can also seamlessly insert line drawings.
akkartik.name/lines.html
The link doesn't get into it because I don't expect people coming to the product for the first time to care, but I've paid at least as much attention to making it hackable as usable. Easy to build, uses a platform that is also easy to build, lots of tests in the Mu style if you look inside the source.
Konrad Hinsen 2022-06-06 06:54:05 Your screenshot reminds me of the thread on Blocks (💬 #linking-together@2022-06-03T12:08:03.008Z). What you have there looks like a prototype for a plain-text version of blocks. Could blocks in the Web world be made as hackable? Probably not. But is there some interesting intermediate?
[June 3rd, 2022 5:08 AM] mariano: The Block-Paved Path to Structured Data - Structured Content 2022 by <@U0275EZH3UN>
Despite its troubled past, structured and semantic data is actively used and useful across the web today. It improves our search results with rich visual previews. It helps researchers gather raw data for analysis and simulations. The only problem is we don’t have enough of it. The vast majority of data on the web is still unstructured.
Without diving headfirst into unrealistic dreams of a fully machine-readable web, we can still seek ways to increase the amount of structured data out there.
At HASH, we’re exploring how a relatively new but wildly popular interface pattern could help get us there: block-based editors. From Notion to WordPress Gutenberg, we’ve seen a surge in editing environments that give you a set of modular ‘blocks’ you can combine into rich interactive documents. Then without writing (or even knowing) any code, you can publish them to the open web.
Come find out why we believe the path to structured data is paved with these user-friendly blocks.
https://www.youtube.com/watch?v=AHblHPLoKKE
Tom Larkworthy 2022-06-06 07:08:16 I went through the install process and I think the technological base layer of LUA + LOVE is really gonna hold this work back. Lots of basic stuff like a caret and copy and paste are missing on the plain text side. Then on the drawing side there is only one tool so no embedded text for instance.
Now you could add those things, its early days, it's a prototype etc. but adding those things would be so much work as it would be quicker to rewrite on another system. WDYT?
I love the concept but it seems you could start 200 steps into the future if the base layer is switched to a notebook technology like Jupyter, Observable, Notion, and you embed the drawing layer with an off the shelf component like tldraw..com
twitter.com/tmcw/status/1262608002055434240
🐦 Tom MacWright: everyone wants to use game tech for everything until they discover "rendering text"
Tom Larkworthy 2022-06-06 08:22:56 ok I see, it works with CTRL which is the wrong button for mac
Tom Larkworthy 2022-06-06 08:26:02 ok yeah great, I can CTRL + C to copy from your program, then CMD + V to paste it into slack, so its using system clipboard and its just the shortcuts are wonky.