Jim Meyer 2022-05-23 15:49:14 Curious about what this group thinks of the approach we're taking with henosia.com We provide direct manipulation of the visual output of a running program, and think this is a great fit for UX Designers where their intent is "move that", "adjust this whitespace" and "insert a button below". It's visual TypeScript code editing in real time for designers. Oh, and we have multiplayer in the mix, which has been, let's call it interesting , so far 😂
Gus Hogg-Blake 2022-05-23 16:19:42 Interesting! So if you wanted to integrate it with your own custom design system (components & CSS), could you define a bunch of mappings somewhere between visual actions (dragging edges to resize etc) and corresponding changes to the elements/attributes in the code? Also - what frontend frameworks does/will it work with?
Gus Hogg-Blake 2022-05-23 16:21:59 I wanted to do a similar-ish thing to do with creating diagrams in Svelte, where you could drag boxes to reposition them - with some way of doing the drag within the browser and having it talk to your editor somehow, so no dedicated design tool involved - but the thing of mapping the drag action to a change to a particular syntax node seemed a bit too complex to just "knock together" something like that
Jim Meyer 2022-05-23 16:33:07 We're still working out how to support the early stage ideation design work where free flow layout is likely the best interaction. Our initial focus is on using design systems with a well built set of foundational primitives and layout components that you can use like Lego blocks. Both Chakra UI and Braid DS support this way of working quite nicely.
taowen 2022-05-25 11:22:03 ux designer might perceive this is for developer, developer might perceive this is for ux designer. Design should be cheaper to change than real frontend code, because it is under-specified, with lots of details omitted. If the design is the frontend code, can we still sit beside the designers desk to iterate prototype fast?
Jim Meyer 2022-05-25 12:57:24 There is a wide spectrum of types of design work, spanning for very early ideation + visual design and all the way to interaction design with pre-existing design system components. We're currently adding most value later in the process, but we are also looking at supporting earlier stages with freeform layout (e.g. absolute position and dragging to reposition) to allow designers to just "throw something on the canvas in an unstructured way until it feels right". That "something" can be quite low level primitives like Box and Text components, that can provide some of the same freedoms that rect and text does today in Figma for example.
Jim Meyer 2022-05-25 13:00:27 On fast prototyping, one of the strengths we have there is to allow the use of production components right next to whatever new the designer is working on (e.g using a combination of Box and Text). So you can get a much better sense of the real product, while also allowing for creative freedom (which then needs to be turned into production components with tests being written by devs).
Paul Sonnentag 2022-05-26 19:56:41 Can you design components that vary their visual appearance depending on the state or the input data with Henosia?
Jim Meyer 2022-05-27 07:34:52 Paul Sonnentag We've done early explorations in this area, but nothing that we can share widely yet. Since our source of truth is TypeScript code (as an AST) we can reason about the flow of React props and conditional rendering of elements/class names. The challenge is to provide a meaningful UI for a designer based on what's essentially open-ended TypeScript code. Same as the TypeScript compiler does flow analysis, there may be cases where code is too difficult to follow for the tool (which we would then tell the user), but there may be an 80/20 rule in there where just giving designers a bit of conditionals would add a lot of value.
William Taysom 2022-05-27 15:03:12 The 80/20 rule will get you a long way. When code is too difficult for a good tool to follow, either (1) the code is bad, or (2) it's implementing some higher order pattern that uses a different mental model than the flow that the abstraction layer ends up producing.
Rails filters come immediately to mind as an example of (2). guides.rubyonrails.org/action_controller_overview.html#filters The mental model is pretty simple, but the control flow that leads to their execution is pretty much inscrutable.
Jim Meyer 2022-05-27 16:04:38 Good points. I've been thinking lately that high quality UI component code should be easy to explain to a non-technical designer if they asked how a component works. If code meets that quality bar, a tool has a chance at visualizing it in a way where the designer can feel safe enough to edit the visual parts.
Jim Meyer 2022-05-27 16:07:11 By "explain" I don't mean syntax specifics or technical jargon, more like data flow, i.e. "this todo list component repeats a todo item component for each todo in the list it is displaying. To each todo item component we pass in the todo data which includes the todo title and whether the todo is completed".
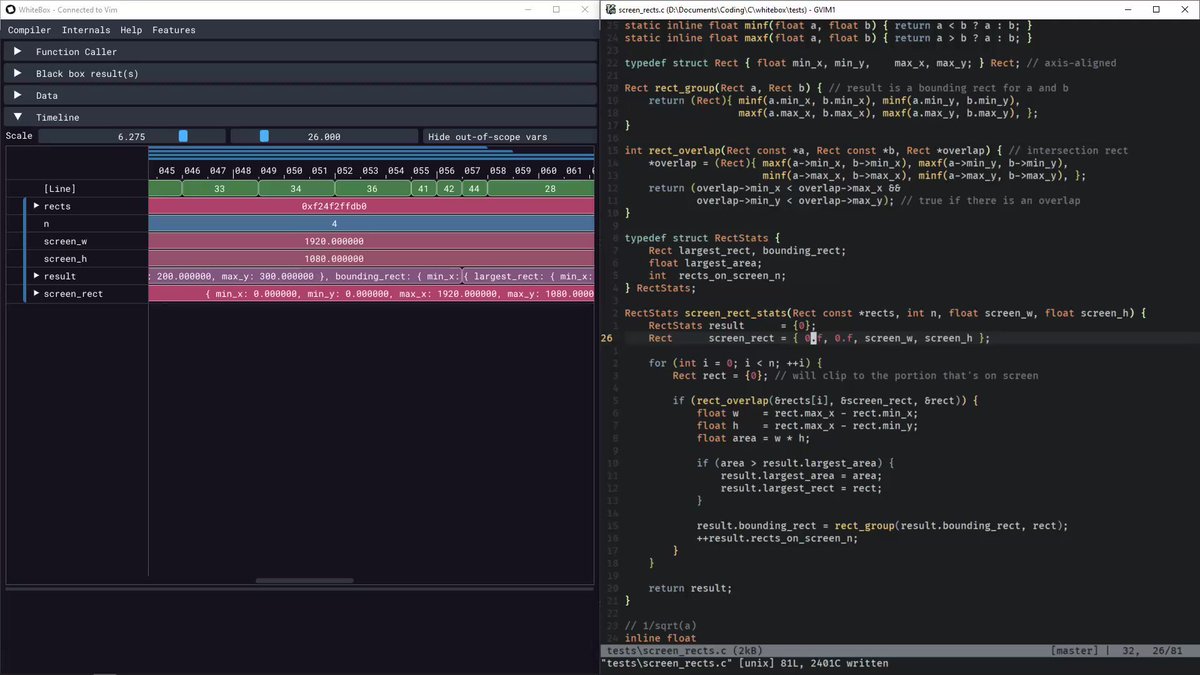
Andrew Reece 🕰️ 2022-04-27 01:01:31 I'm trying to get better about sharing details on WhiteBox, the live debugger for C/C++ I've been working on for the last few years. Here's the first of what should hopefully be a long series of daily posts on it 😀
I've talked a bit about it around FoC before, but I'm trying to make sure I cover it comprehensively. Do let me know if there's anything in particular you'd like to hear about it/its internals/the philosophy behind it.
twitter.com/whitebox_sys/status/1519114889905819651
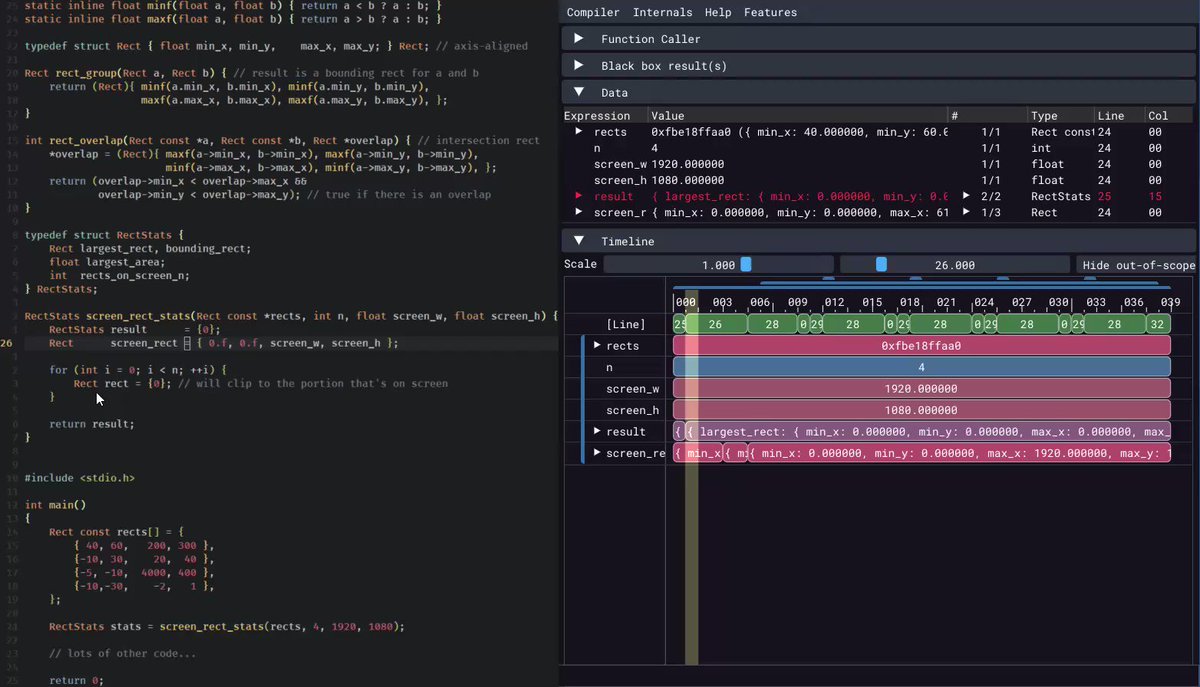
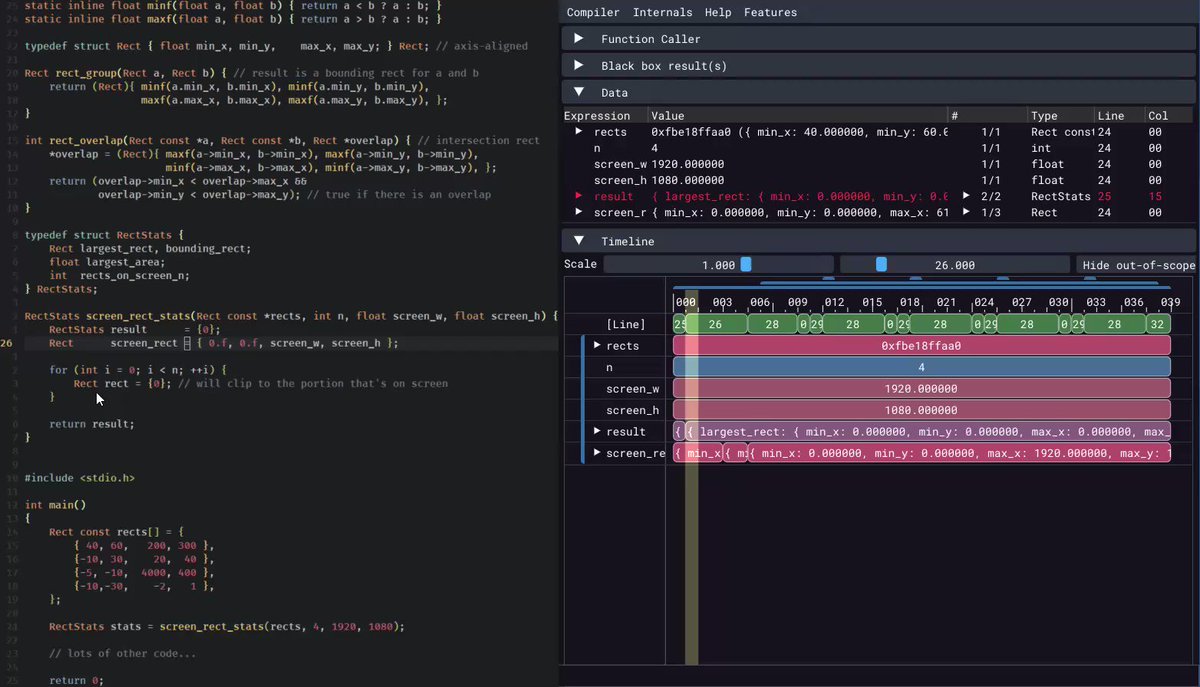
🐦 WhiteBox: Let's start off with a key feature: immediate feedback.
Every time you change your code, WhiteBox shows you how that affected runtime behaviour: both data changes & control flow.
Iterate faster, catch errors as you enter them, and tinker around to better understand your system.

Andrew Reece 2022-05-23 18:08:19
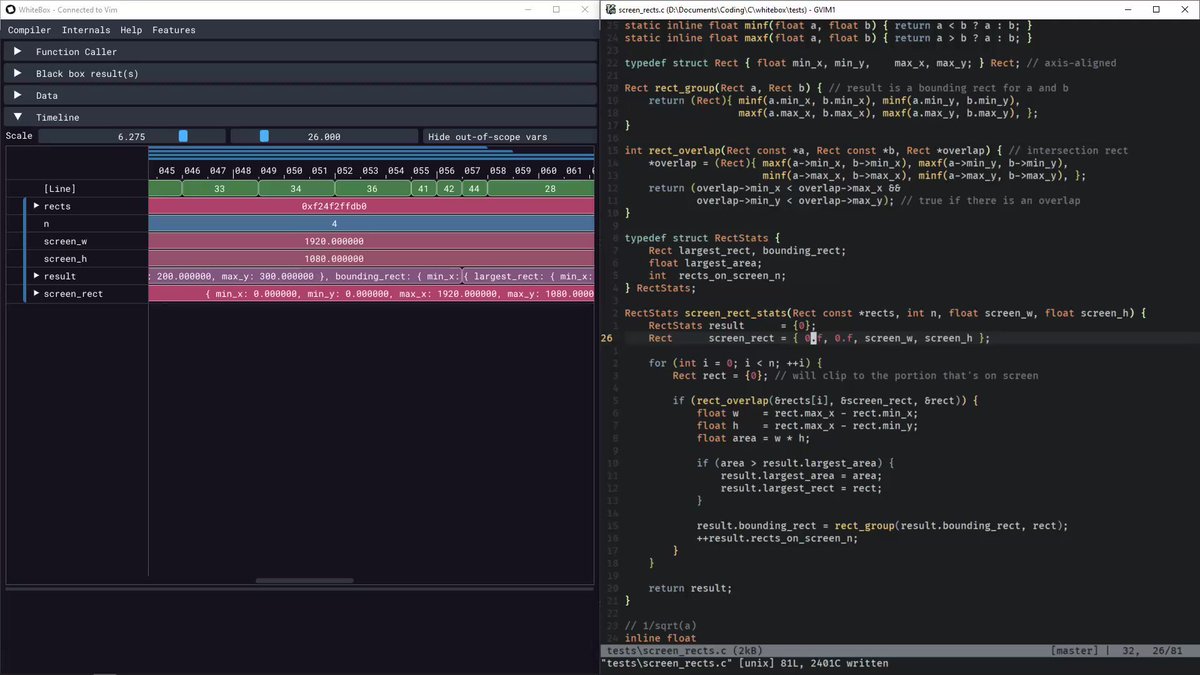
🐦 WhiteBox: Every bit of friction eliminated is one fewer thing to distract you when you're working.
You can now zoom in & out on the timeline without the WhiteBox window being in focus.
Quickly investigate values while still being able to move your cursor around and edit your code.

Chris Knott 2022-05-23 18:44:55 Chris Knott 2022-05-23 18:47:48 Basically it is meant to be a more humane and flexible version of graph databases like Neo4j. The "database" is currently text files with a git-like design that looks for changes and updates hands off indexes that are used for the queries (stored separately under a single .bha folder).
Chris Knott 2022-05-23 18:57:15 Ultimately I would like it to ship with a large "standard library", that doesn't just search for your own entities, but extracts them from known file types (probably using Apache Tika). So it would be like plugging a super-powered graph search engine onto your normal OS.
For example, if you had an Excel file, it would add Entities in your graph, not just at the file level, but also things within it. Like it would automatically make;
@[C:\Users\Chris\my excel file.xls]
![MS Excel Workbook]
#created:01/03/2019 #filesize:120kb
#worksheet: @[Sheet 1]
#worksheet: @[Sheet 2]
#worksheet: @[Sheet 3]
I think a system like this could be used to create the Itemized OS that Alexander Obenauer writes about, on top of the OSes that we already have.
Kartik Agaram 2022-05-23 22:00:42 I love how this is riffing on a question in this forum. #collaboration
The order of the tags in queries is significant, right? Like the difference between asking who is the brother of Bart vs whose brother is Bart. I wonder if including explicit query variables like Prolog does will make the queries easier to read/learn, even if more verbose. It might also give you more room for maneuver in adding more features.
Chris Knott 2022-05-24 06:22:06 There's actually a colon that distinguishes the "with the value of" case, but yeah I think you would eventually want named variables in queries, for some more complicated patterns. SPARQ uses ?var notation for this which actually fits with the rest of the syntax neatly.
I was planning to use something like this for the functional calculation side, like;
@Chris
!Person
#email:chris@chris.com
#email:chris@other.com
#sent-emails:?[Chris's sent emails]
?[Chris's sent emails]
!Email <- filter to !Email's
?[Chris email address] = @Chris #email
#from:?[Chris email address] <-- filter using var
?[Chris email recipients]
?addr = ?[Chris's sent emails] #to
#email: ?addr
I haven't really thought it through properly, I just wanted to actually try out some of the things I had been discussing in the mentioned threads
Jack Rusher 2022-05-24 07:14:28 If you decide to create a new surface syntax for what are essentially RDF triples, you might want to make sure your model is compatible with RDF so you can interoperate with other knowledge bases.
For some prior art in terms of the syntax itself, check out the rather similar Turtle notation:
@prefix : <[example.org/elements](http://example.org/elements)> .
<[en.wikipedia.org/wiki/Helium](http://en.wikipedia.org/wiki/Helium)>
:atomicNumber 2 ; # xsd:integer
:atomicMass 4.002602 ; # xsd:decimal
:specificGravity 1.663E-4 . # xsd:double
Chris Knott 2022-05-24 07:47:59 It does essentially get compiled to triples under the hood, because it currently is implemented on top of Neo4j, but the queries are bewilderingly complex when expressed in those terms.
For example;
#sibling: @Bart
Is translated to the following Cypher query (it would be similar in SPARQL);
match (v_: Entity {{name:"Bart"}})
match p_v = ((v:Entity)-[:IMPLIES*0..]->(v_))
with distinct v, [m in nodes(p_v) where 'Context' in labels(m)] as contexts
match (k_:Attribute {name:"sibling"})
match p_k = ((k:Attribute)-[:IMPLIES*0..]->(k_))
with distinct v, k, [m in nodes(p_k) where 'Context' in labels(m)]+contexts as contexts
match (k)-[:VALUE]->(c:Context)-[:VALUE]->(v),
(c)-[:CONTEXT]->(n:Entity)
with distinct n, contexts
where size(contexts) = 0 or
all(c in contexts where exists((c)-[:CONTEXT]->()<-[:IMPLIES*0..]-()<-[:CATEGORY|ATTRIBUTE*0..1]-()<-[:IMPLIES*0..]-(n)))
return distinct n
Which is not reasonable for a user to write.
Chris Knott 2022-05-24 08:03:10 I'm on a bit of an "ethnographic" thing at the moment so trying to come at stuff from a starting point of how people are already interacting with computers right now in the real world, rather than my own preferences which tend to be far too mathematical, "precise" and "elegant" for most of the species 🙃
Konrad Hinsen 2022-05-24 08:12:57 Interesting! A small-scale knowledge graph with a lightweight interface looks very useful indeed.
From my first impressions, I'd say yours is already getting too complex. Example: the way you disambiguate "Bart" by context. For a personal knowledge database, I'd probably prefer to keep entities unique, implying longer names, and add a completion interface for discovery and for faster entry. You'd type "Bart" and the system proposes all the entities containing "Bart" for selection.
Chris Knott 2022-05-24 08:30:49 Yeah for sure you would need autocomplete in an actual system.
To clarify the underlying model, @Bart and @[Bart Simpson] are separate entities, marking it as synonymous just allows them to be switched in/out in a query. This was meant to be like Wikipedia titles. The canonical title will be something globally unique like "Queen Victoria (British monarch)", "Victoria (Australian state)", but will typically be referred to by a name ("Victoria") which is only contextually unique. This was my attempt to reflect how humans use names, but without introducing too much "magic" on the computer side.
A dumb example that might be more clearer of the point of this feature;
@[My front door]
!Door
#closed
@[My garden door]
!Door
#not-open
@[Half open interval [0, 1)]
![Subset of the Reals]
#not-open #not-closed
!Door
#not-open = #closed
Then the query #closed with return the two doors, but not the set, because the rule #not-open = #closed does not apply in the context of !Set , only !Door .
Jack Rusher 2022-05-24 08:39:09 Neo4J is worse at this sort of thing than a TripleStore would be. In terms of making this query in SPARQL (using my Clojure wrapper):
(query `{:select [?siblingLabel]
:where [[~(entity "Bart Simpson") ~(wdt :sibling) ?sibling]]})
;;=>
[{:siblingLabel "Lisa Simpson"}
{:siblingLabel "Maggie Simpson"}
{:siblingLabel "Hugo Simpson"}]
My own note-taking system includes a bunch of semantic web/GOFAI stuff, but also uses neural nets, &c. I strongly encourage this line of inquiry! 🙂 But I also wanted to give you some advice from farther down this road.
Chris Knott 2022-05-24 08:41:21 But how does it know that "Bart Simpson", sibling, "Lisa Simpson"?
The actual triple is "Bart Simpson", sister , "Lisa Simpson"
Chris Knott 2022-05-24 08:43:24 I actually had Hugo in the demo originally but I thought it would confuse people with deficit Simpsons knowledge 🤣
Jack Rusher 2022-05-24 15:51:32 Chris Knott In this case the database happens to contain those assertions, as I'm running this query against Wikidata. If I had a DB with only brother and sister, I'd be able to specify what sibling means using a meta-language that would then allow this query to remain as simple.
Cristóbal 2022-05-24 18:04:40
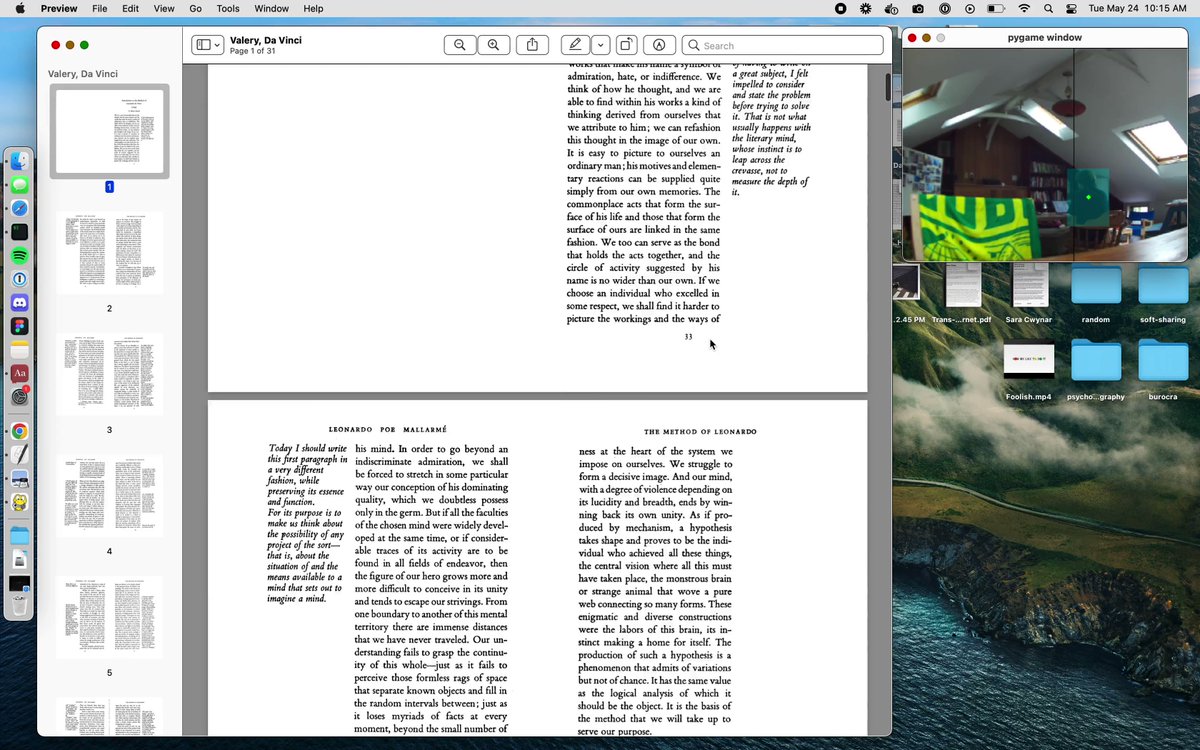
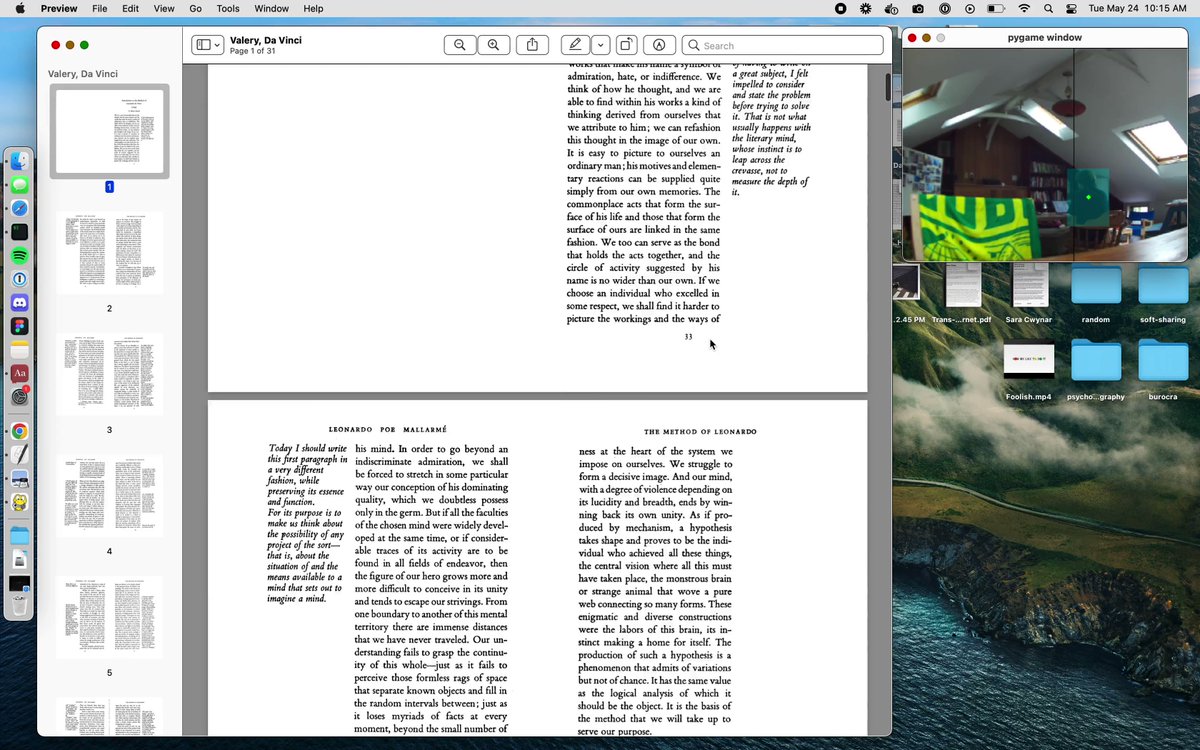
🐦 cristóbal: Pinning macOS spaces to physical spaces: Forgot my dictionary at my desk... walk over to grab it!
Depending on one's physical location, a different macOS space is focused (see top-right). You can move windows between spaces by walking over, grabbing onto it, and walking back.

Cristóbal 2022-05-24 20:07:00 Not quite sure yet in any general sense. While programming it I found that I quickly associated a chair with where the program was running. It was frustrating at first, but eventually just became expected.
Joe Nash 2022-05-25 11:46:17 It's a big Papers We Love: Education edition tomorrow! We’re being joined by Jane Waite, researcher at the Raspberry Pi foundation, to talk about her report (co-authored with Sue Sentence) that summarises the research around programming pedagogy, drawing on 170 papers. All the info here: github.com/papers-we-love/edu/discussions/5
Joe Nash 2022-05-25 11:48:01 This report is a very accessible place to start chewing into what the research has to say about teaching and learning programming. I've really enjoyed using it as a gateway with colleagues who are involved in communicating programming concepts in various ways but haven't formally trained in pedagogy
Parker Henderson 2022-05-25 18:17:09 Hi everyone! Sharing a project I just launched that may be of interest to some of you!
makeabetter.computer—A (tiny) microgrants for people working and thinking about the future of computing!
I wrote a small twitter thread about it.
Jimmy Miller 2022-05-25 19:20:02 Just want to say, I think this is great! Glad to see you doing this 🙂
Parker Henderson 2022-05-25 21:41:50 Thanks Jimmy, I appreciate that! Hoping I’ll see some folks from this community in the applications 🙂
Ryo Hirayama 2022-05-26 03:50:44 I’ve released a widget library for the visual programming editor of Desk. It's also generic and extensible widget for any purpose. You can create node-based or analog synthesizer-like UI with simple API.
github.com/ryo33/egui_cable
Ivan Reese 2022-05-26 04:03:24 Nice! This is my first contact with the term "egui" — what does it mean?
Ryo Hirayama 2022-05-26 04:06:06 egui is an amazing library for backend-agnostic widget rendering written in Rust.
Ryo Hirayama 2022-05-26 04:09:48 egui is amazing for easy to use, customizable, and nice performance.
Ryo Hirayama 2022-05-26 09:53:31 Yes, I believe this has a potential to be used everywhere in the near future.
Ryo Hirayama 2022-05-27 00:35:26 Yes! The next TODO is a custom look of ports, plugs, and cables, and it can be done soon.
Jason Morris 2022-05-27 00:39:39 Nice. I think there's probably a sort of nested box, node and wire approach that could be used for expressing declarative rules, which would interesting to prototype as an alternative to the method we are using now.
Ryo Hirayama 2022-05-27 00:54:37 I don't get your point. Do you have any example of "a sort of nested box, node and wire approach" and "declarative rules"?
Kiril Videlov 2022-05-27 14:10:48 Hey folks, I wanna show you something new we have been working on - an AI code review bot 🤖. Most pull requests (about 2/3) get merged without corrections, and the idea is to have the bot detect and approve them. This was born out frustration constantly waiting for 'code review' for small and safe code contribution, especially since I believe in "ship small & often. Also it allows you to focus on the trickier changes instead.
👉 Here's how it works: anybody can do a 'historical' test on any repository here - codeball.ai to test out the accuracy. To do reviews on new pull requests, it's setup as a GitHub action.
I'd love to hear what you smart people think! Happy to also share more about the model too (basically it's a neural net, the inputs include features about the code, the author and author experience with the code changed, trained on over 1M code contributions).
Jim Meyer 2022-05-27 18:09:15 Interesting concept. It looked very accurate in the example I checked.
Have you given any thought to liability, i.e. Codeball automatically merges a PR that goes on to do damage, be it physical and/or economic? I assume you'd have to be super clear on how to define your terms of service and make sure that your company insurance is fully up to par.