Introducción¶
Este es el primero de lo que espero sera una serie de artículos sobre como aprender a hacer paginas web para personas sin ningún conocimiento previo de tecnología o programación.
Si sabes de tecnología recomendaselo a la mayor cantidad de personas posible, no sabemos cuantos grandes diseñadores y programadores web se encuentran escondidos por ahí.
Si te recomendaron esto y pensás que no es para vos, la cuestión es que si es para vos, y si algo es confuso no es tu culpa, es miá, así que contactame y decime que parte no esta clara así mejoramos esta guiá para todos.
Este articulo es una introducción a la herramienta que vamos a usar para los siguientes ejemplos, un proyecto llamado Mozilla Thimble, el cual facilita el proceso de crear, compartir y remixar paginas de otros.
Para los que prefieren ver videos, acá hay uno con el mismo contenido que este articulo:
Lo primero que vamos a necesitar hacer es crear una cuenta en Mozilla Thimble, visitando https://thimble.mozilla.org/es/, vamos a ver algo similar a la siguiente imagen:

Creando una cuenta¶

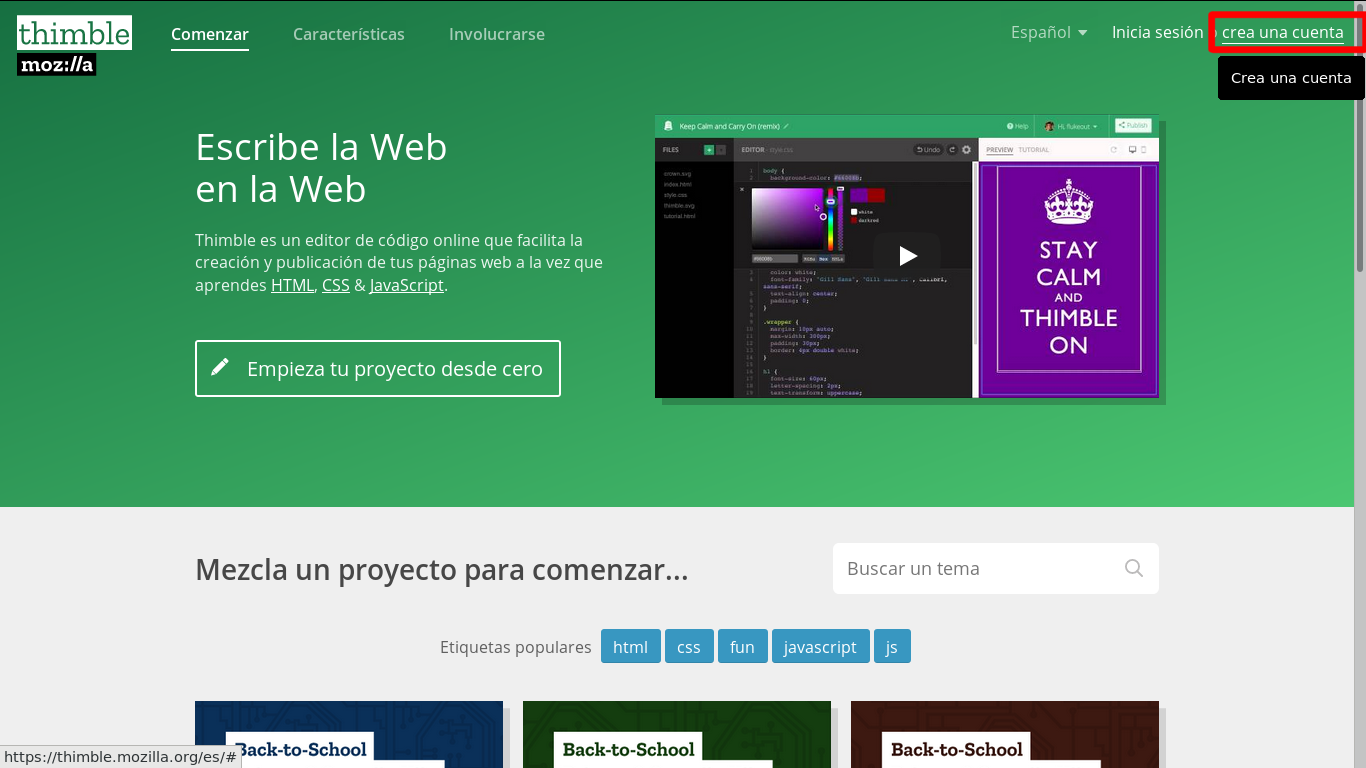
Click en Crea una cuenta en la parte superior derecha
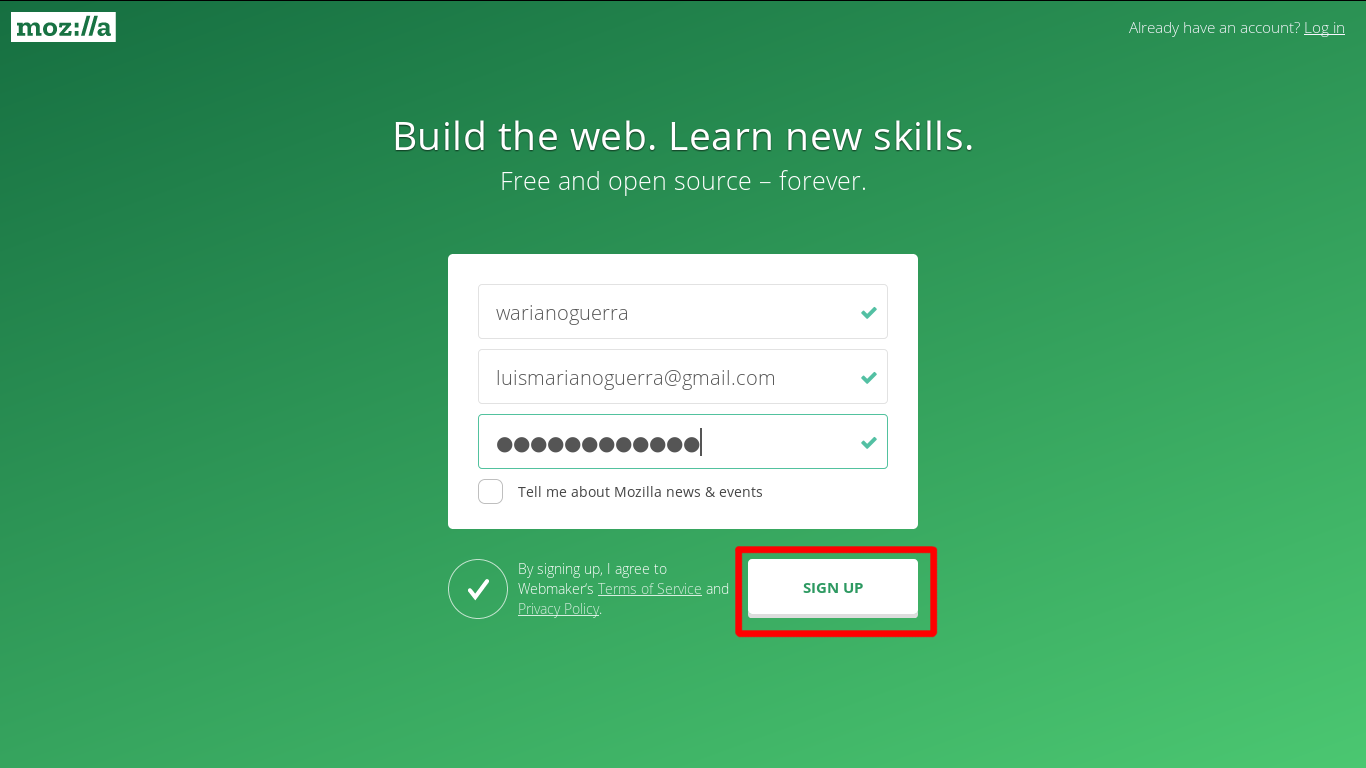
Llena el formulario para crear una nueva cuenta:
- Nombre de usuario
- Tu dirección de correo electrónico
- Contraseña (al menos una mayúscula, una minúscula y un numero)

Luego de crear la cuenta debería ir directamente a la pagina principal de tu cuenta.
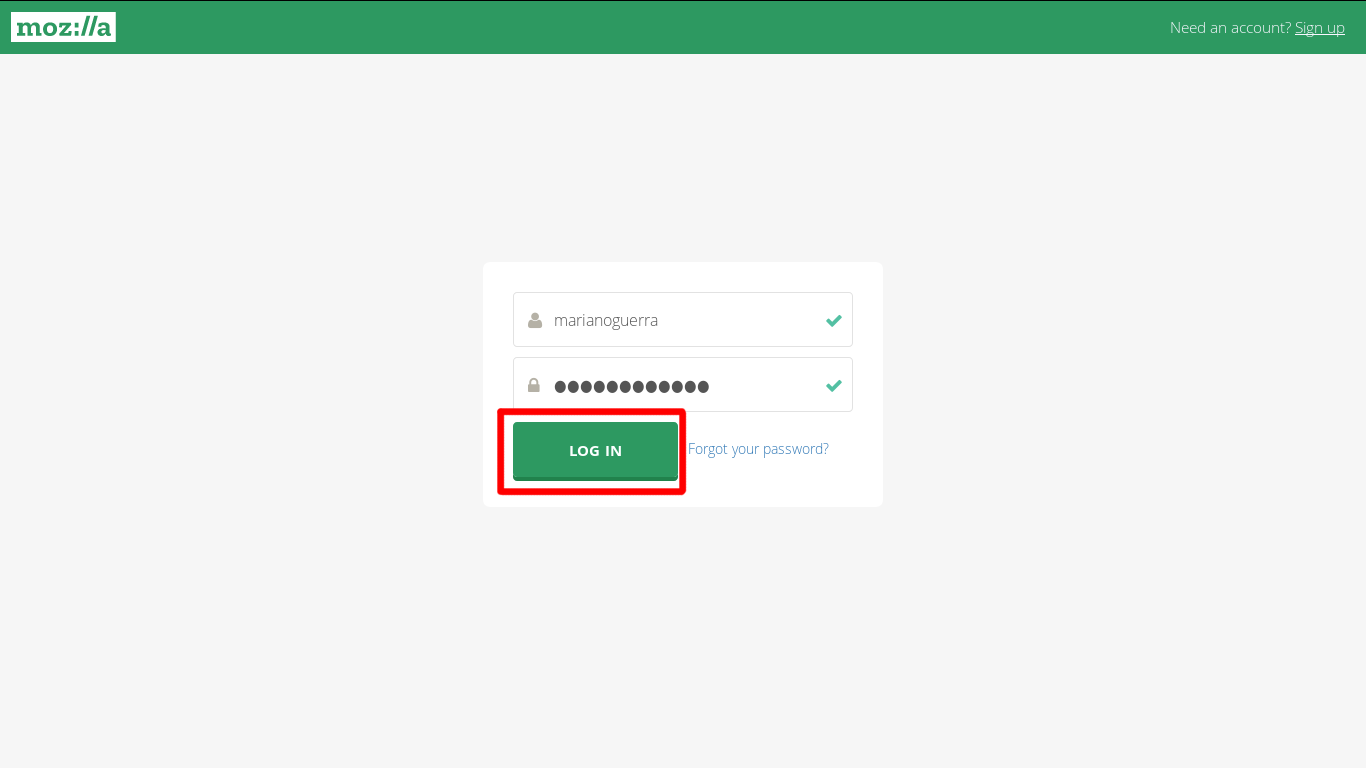
Iniciando sesión¶
Si en otro momento querés acceder de nuevo desde la pagina principal de Mozilla Thimble:

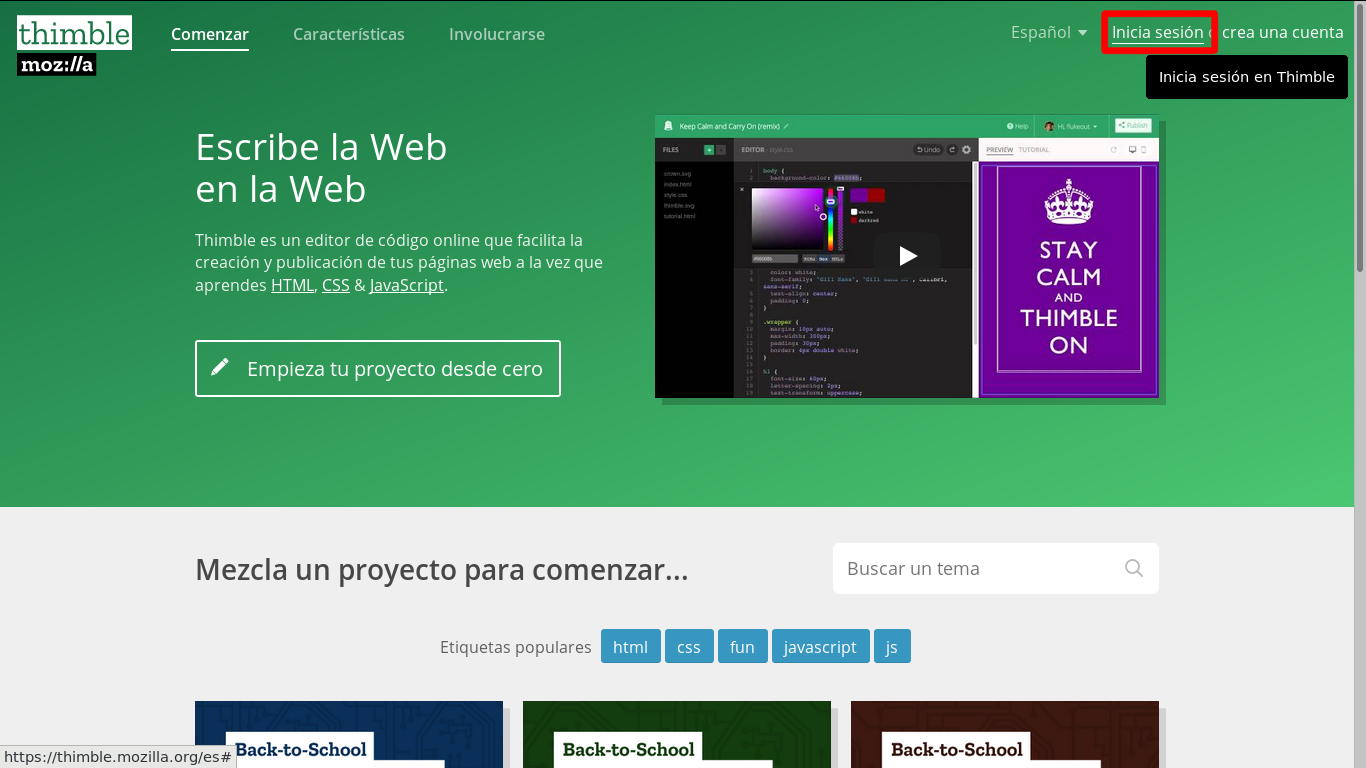
Click en Inicia sesión

Llena el formulario con tu usuario y contraseña
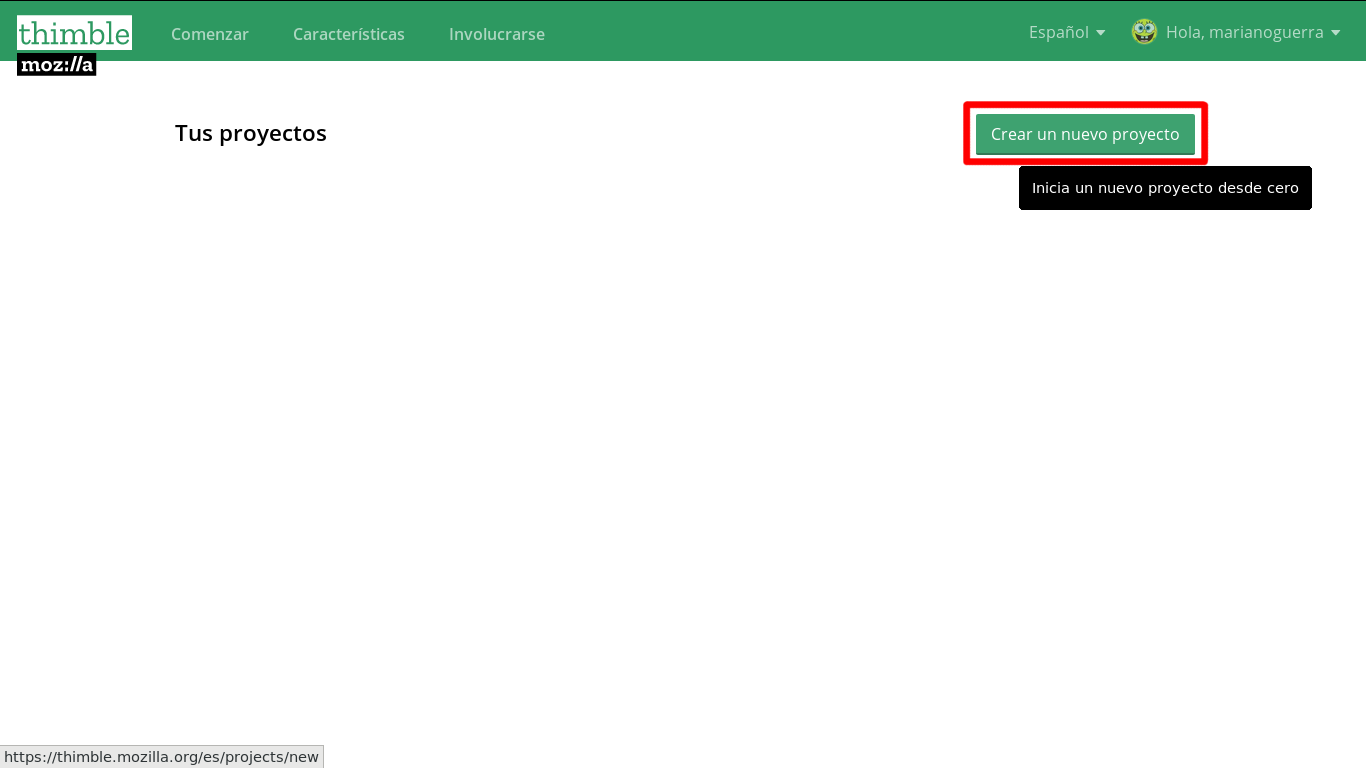
Espacio de trabajo principal¶
Espacio de trabajo vacío una vez que ingresamos a nuestra cuenta, para trabajar en un nuevo proyecto hay que hacer click en el botón verde Crear un nuevo proyecto

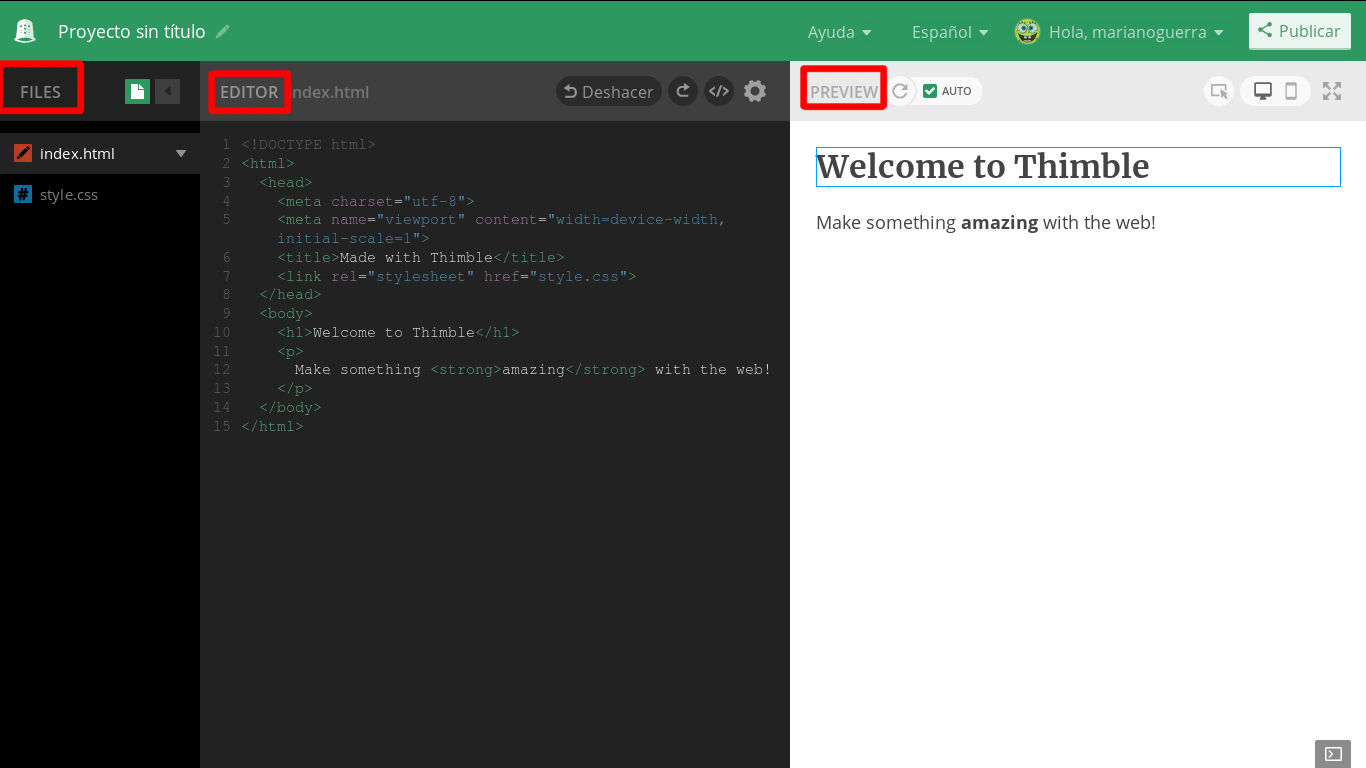
El espacio de trabajo de un proyecto tiene 3 paneles, de izquierda a derecha:
- Explorador de archivos de proyecto
- Editor de código
- Vista previa del proyecto

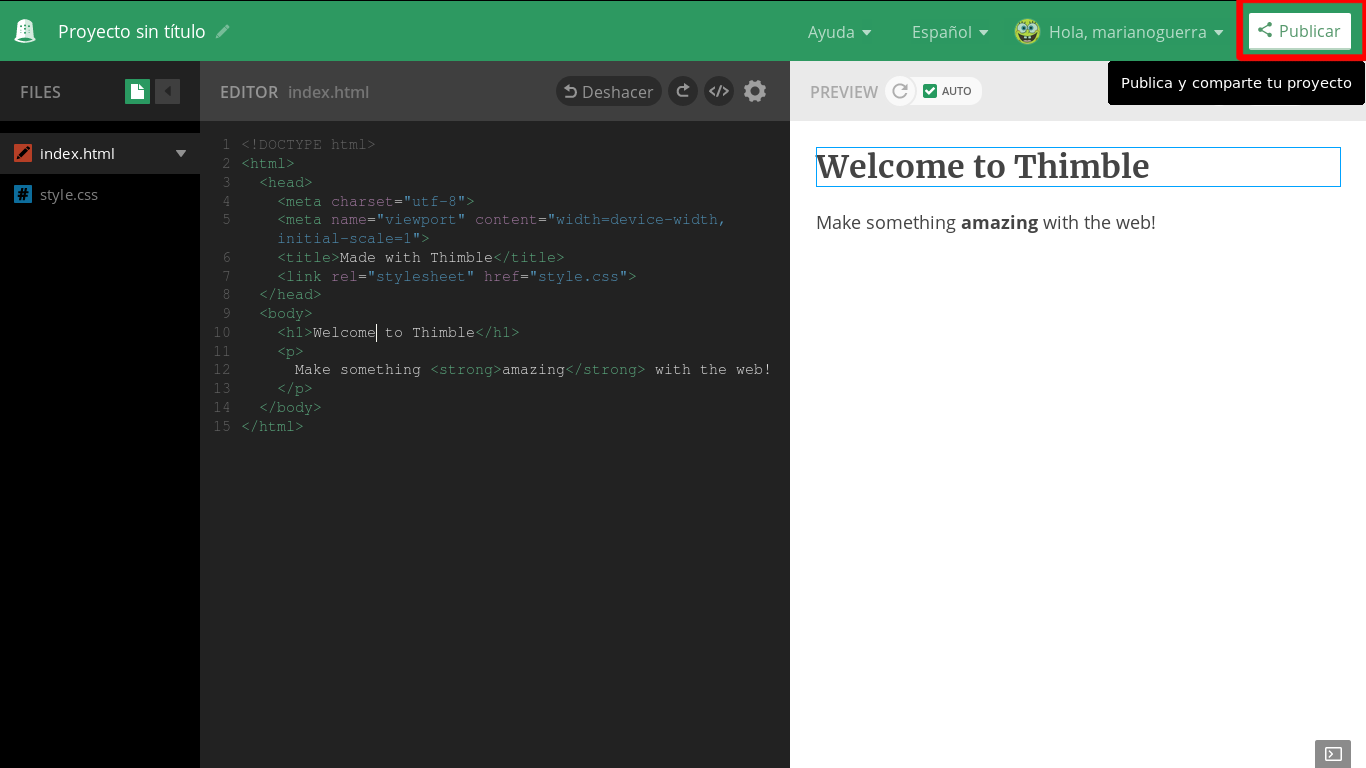
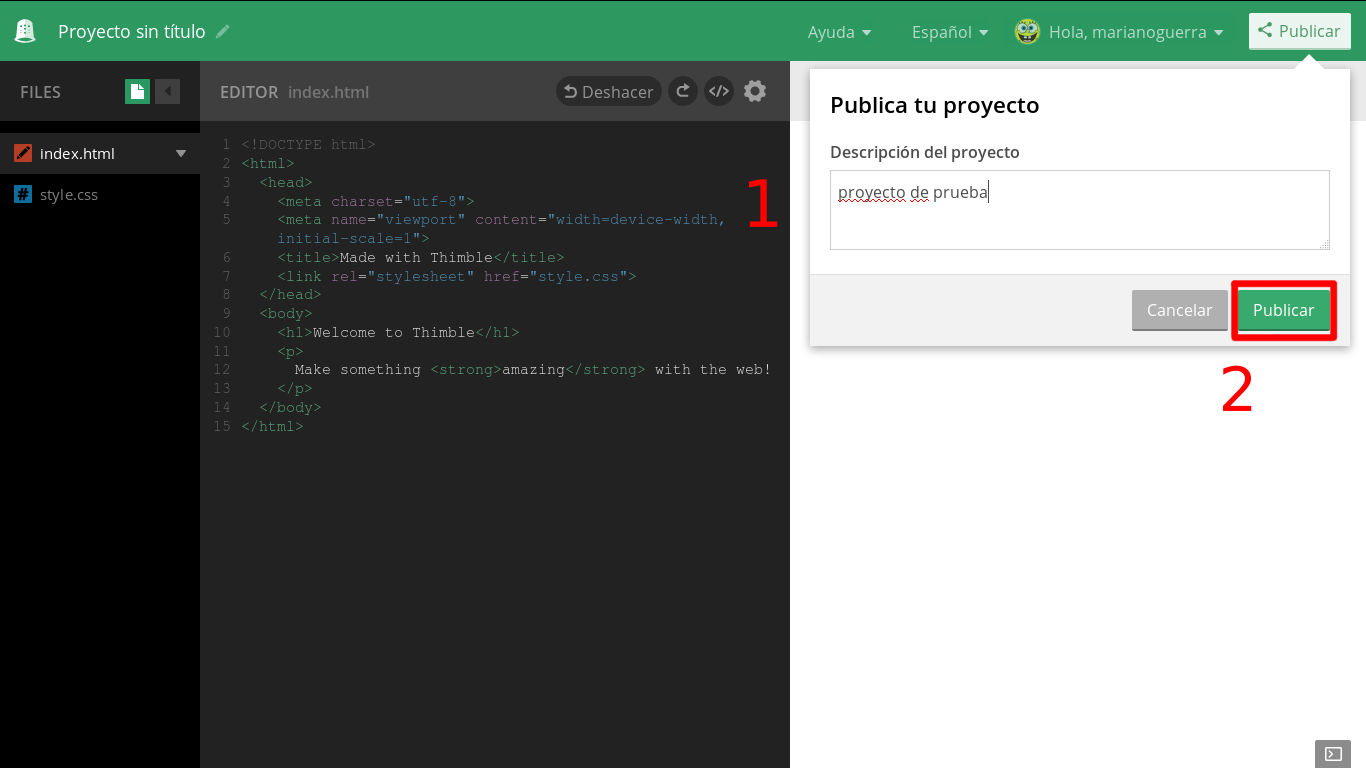
Para hacer visible el proyecto en la web y compartirlo con un enlace, hacemos click en el botón blanco Publicar arriba a la derecha en el entorno de trabajo de nuestro proyecto.

Ingresamos la descripción de nuestro proyecto y hacemos click en el botón verde Publicar

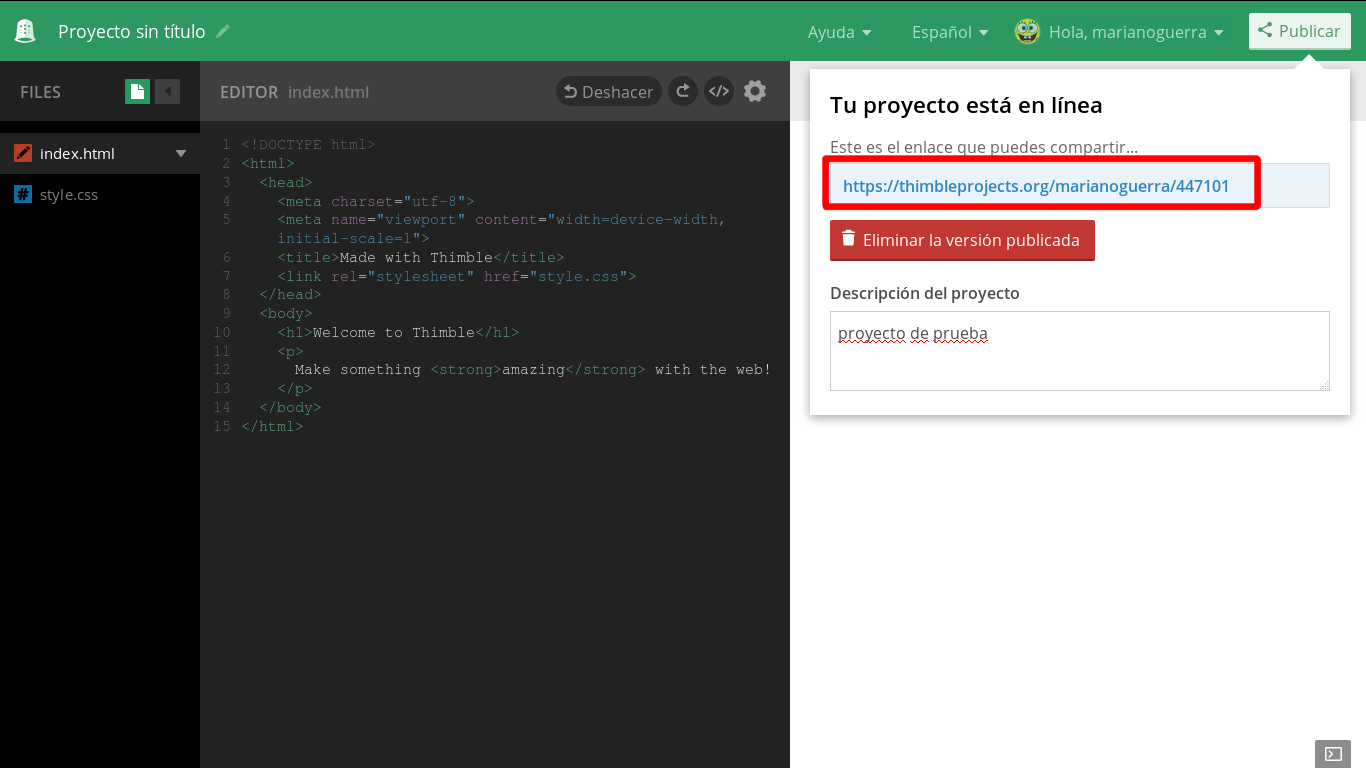
Al finalizar el proceso podemos hacer click o copiar el enlace a nuestro proyecto publico en la web.
Si hacemos click en el botón rojo Eliminar la versión publicada* nuestro proyecto ya no sera accesible en la web.


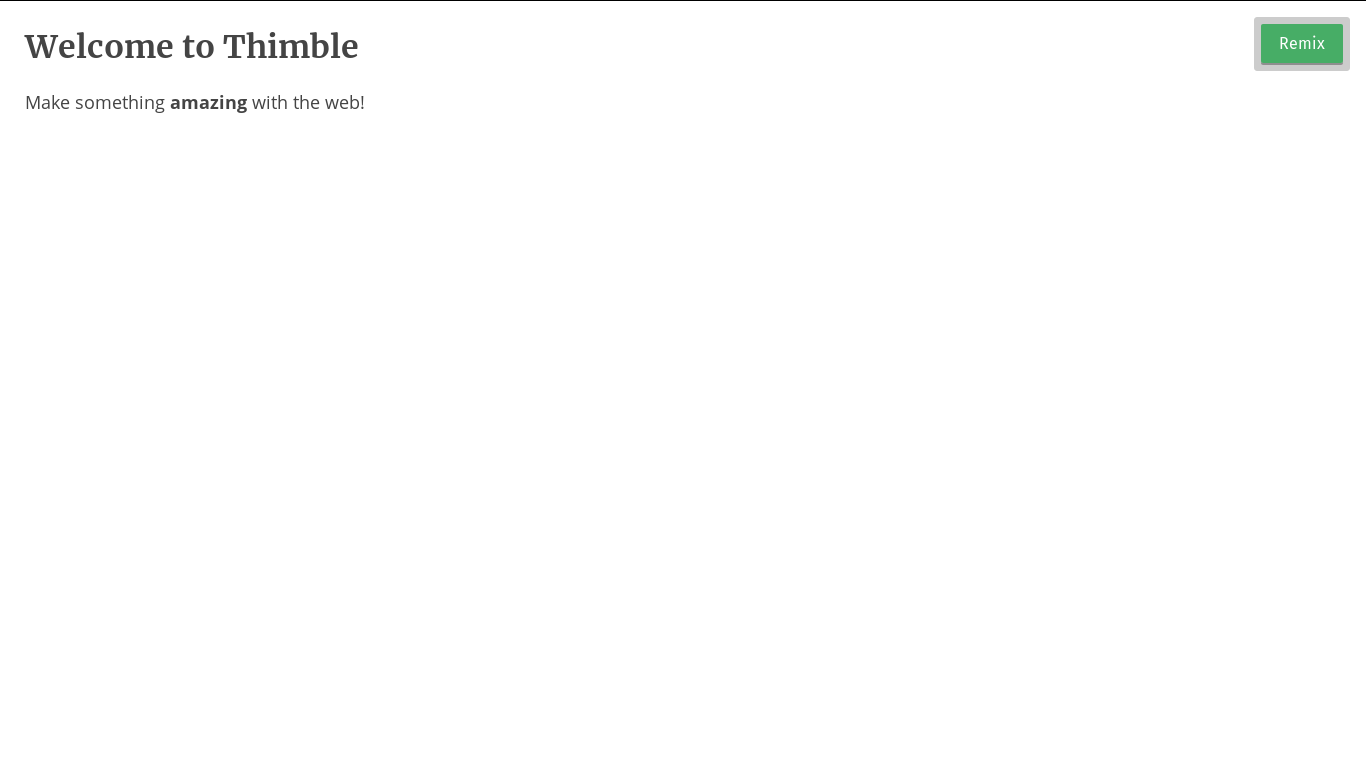
Nuestro proyecto de prueba en la web.
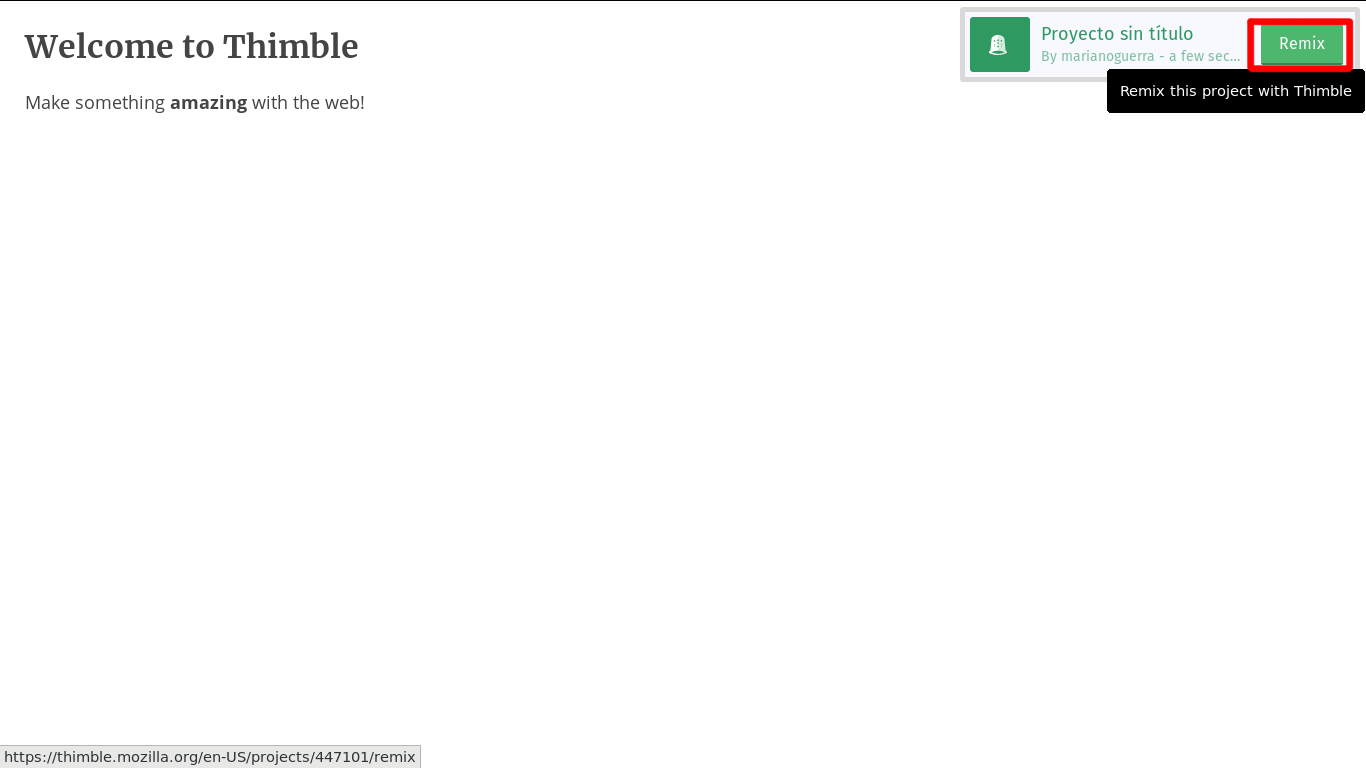
Si hacemos click en el botón verde Remix de cualquier proyecto publicado con Thimble, vamos a poder acceder a el desde nuestro entorno de trabajo, hacer nuestros cambios y publicar nuestros cambios.

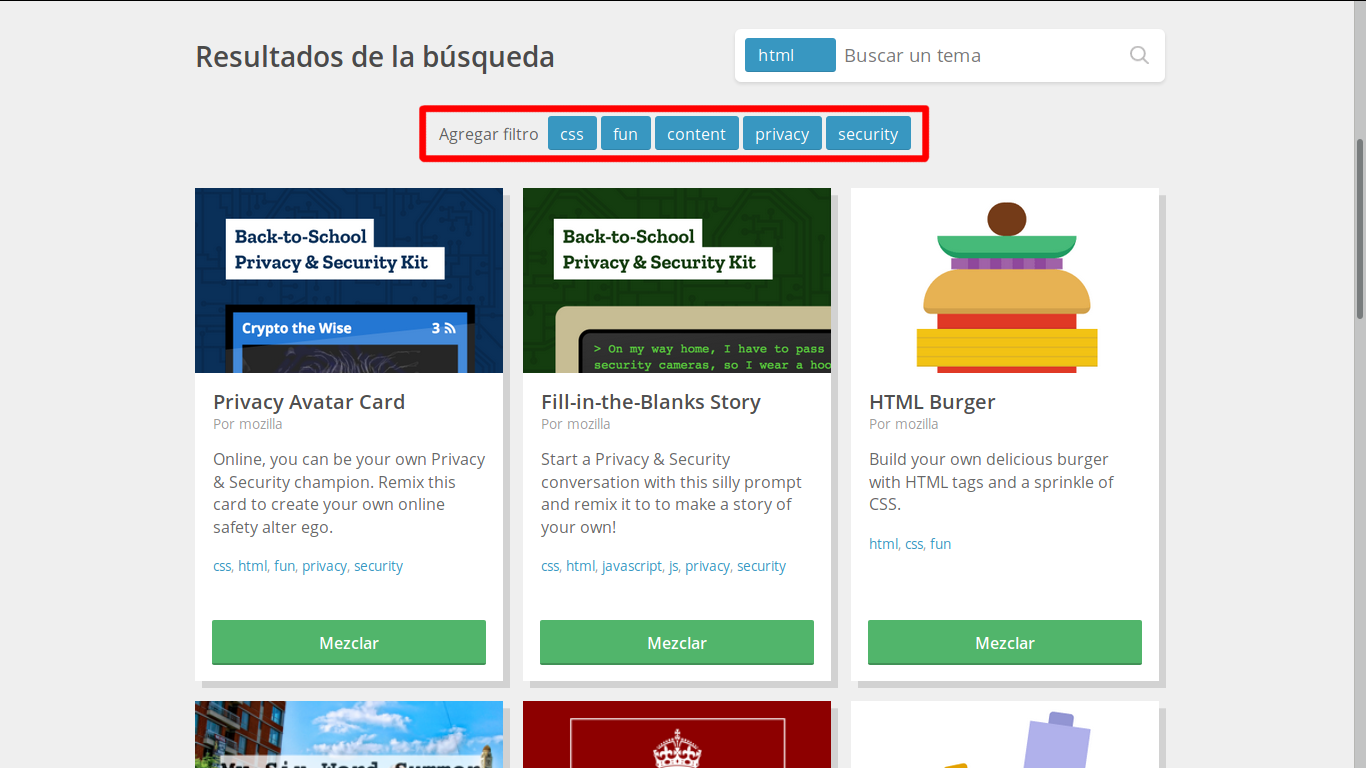
Podemos buscar proyectos para modificar en la página principal de Thimble

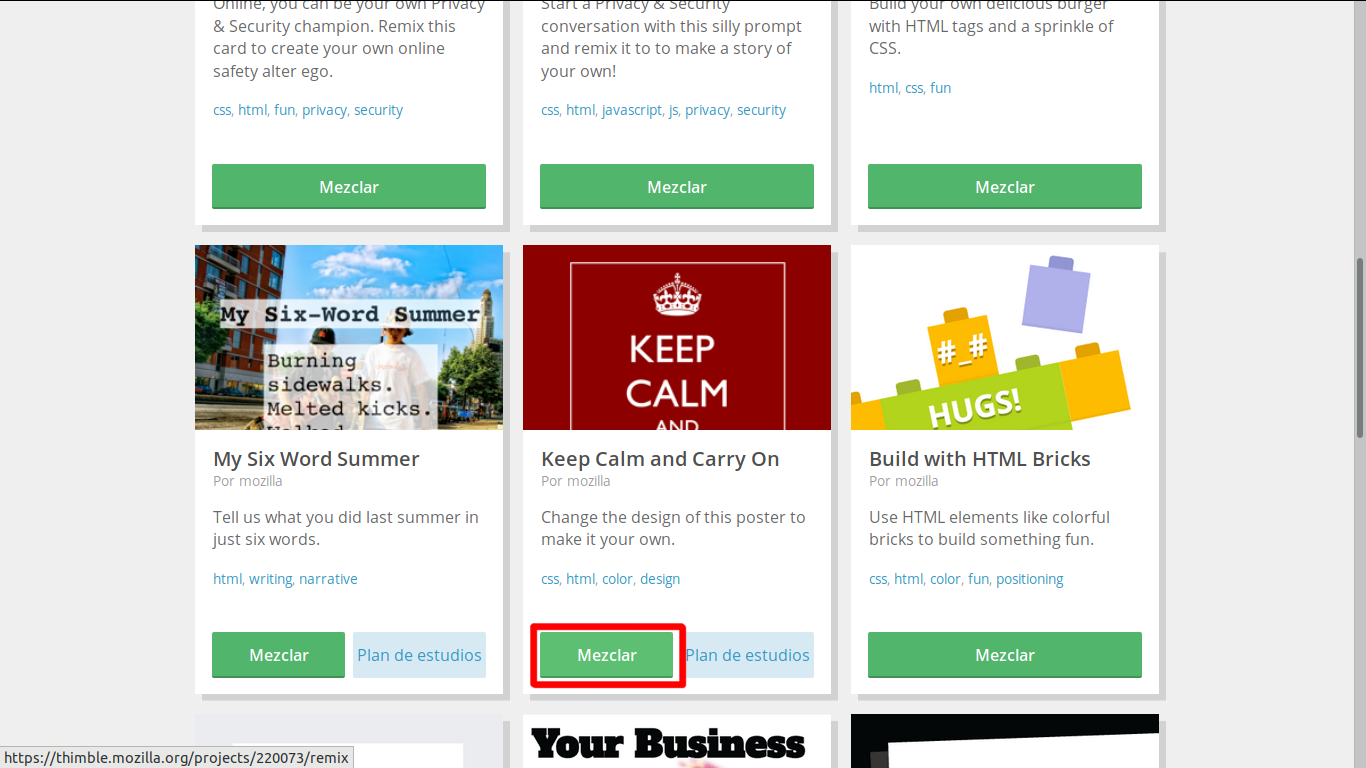
Si vamos a la sección Mezcla un proyecto para comenzar... podemos buscar por tema o filtrar por etiqueta, si seleccionamos la etiqueta html podemos ver proyectos que usen principalmente HTML, buscamos el proyecto Keep Calm and Carry On y clickeamos en el botón verde Mezclar.

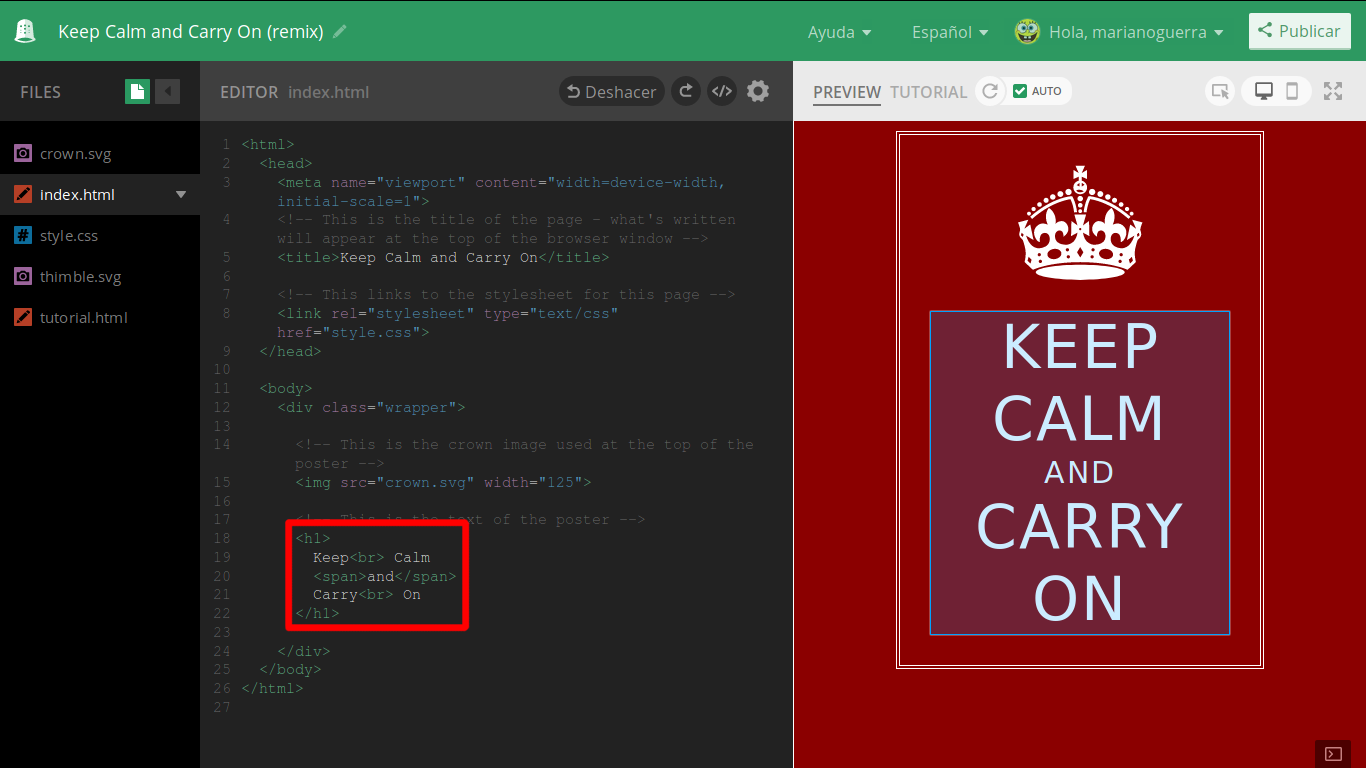
Esto hará una copia del proyecto en nuestro usuario y abrirá el editor.

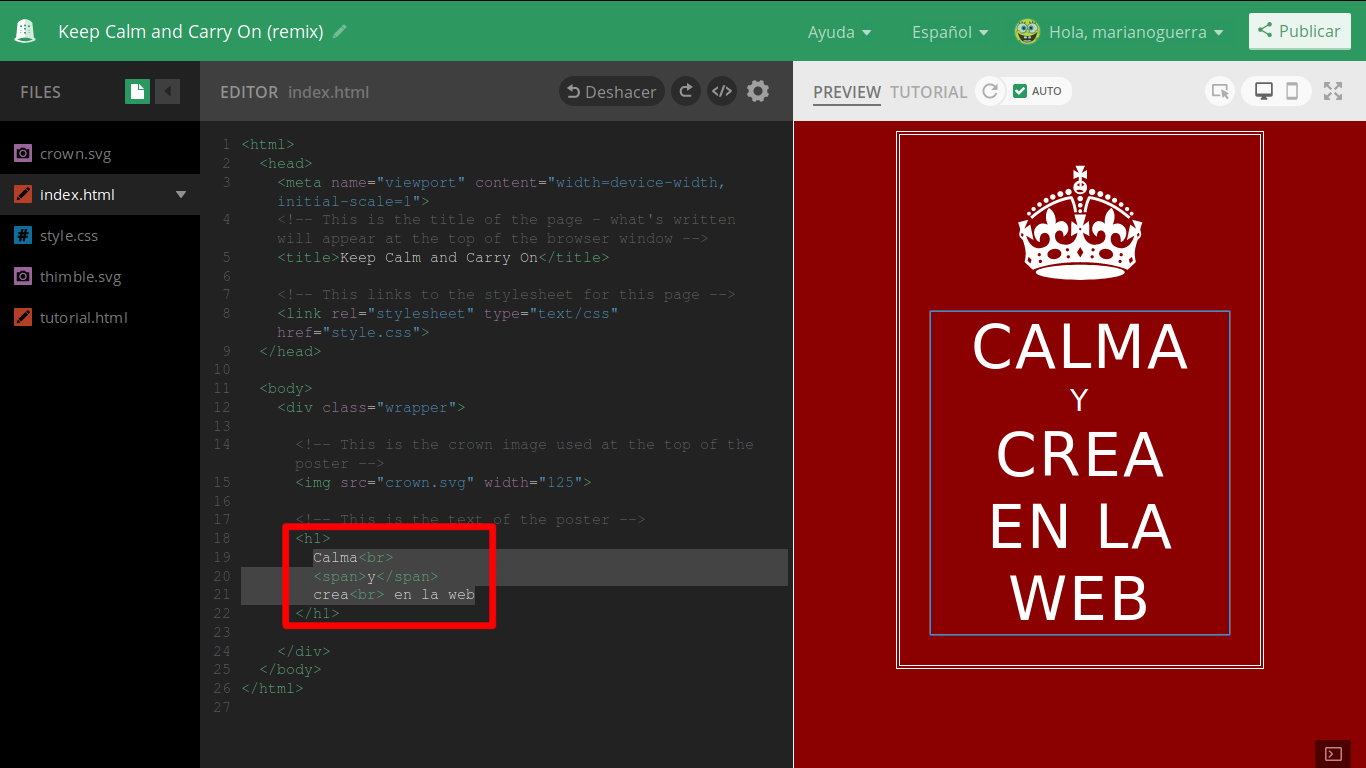
Podemos cambiar el texto del poster a
Calma<br>
<span>y</span>
crea<br> en la web

Y luego republicarlo con nuestros cambios